【初心者ができる】スマホ用デザインをカスタマイズ【導入編②】(はてなブログ)
※20190512に内容を更新
前回の記事の続きです。スマホ用デザインのカスタマイズについて話します。
※前回記事はこちら
※関連記事はこちら
今回は【②導入編】として、ウェブデザイン素人の私なりに、試行錯誤しながら行なった方法をお伝えします。
基本的には、前回紹介した「ひつじの雑記帳」さまのブログ通りに作業を進めています。
ただ、その中でも、「私には不要で省いたもの」「上手く導入するのに苦戦したもの」「私なりにアレンジしたもの」etc. があります。その辺のポイントをご紹介します。

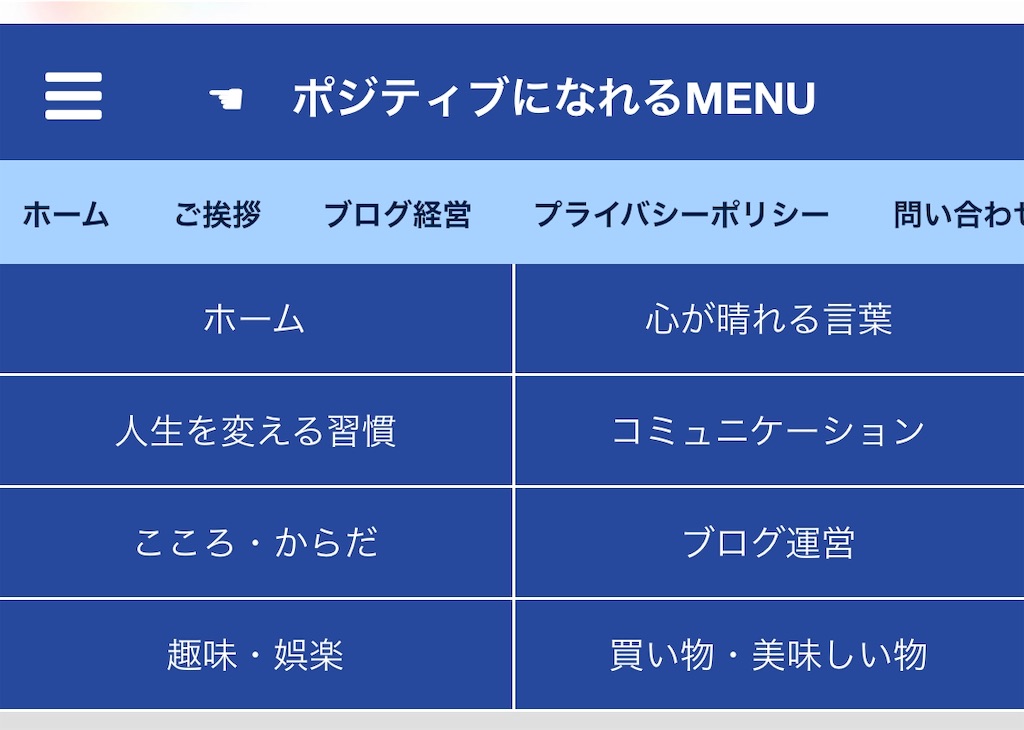
ヘッダー
ヘッダー部分のコードは全て【デザイン→スマートフォン→ヘッダ→タイトル下】に挿入です。以下は、ヘッダー内の各部分についてのポイントです。
※現在はこういう形になっています。

タイトル・ロゴ
「ポジディブになれるMENU」欄は、本来はブログタイトルを記載するように作られています。でも、私はヘッダー用画像でタイトルを示しています。なので、となりの「メニューバー」を目立たせるための表現としました。
また、もとは右側に読者登録ボタンのアイコンが設定されていました。しかし、読者にはメニューバーに興味を示してほしいので、読者登録ボタン用のコードは削除しました。
その他、文字や背景の色、文字サイズや配置位置などを変更しています。
トグルメニュー
※メニューバーをクリックすると次のようになります。

こちらについては、文字や背景の色をアレンジしました。また、カテゴリー数を増やしたり、それぞれのカテゴリーのリンク先アドレスをコード部分に貼り付ける作業を行なっています。
なお、カテゴリー数は偶数が推奨されています。奇数だと形が崩れるます。
スライドメニュー
※こちらです。

こちらも、カテゴリー数、文字や背景の色をアレンジしました。その上で、各カテゴリーのリンク先アドレスを、コード部分に貼り付けています。
ページを開いた時に、自動でスライドするのが、とってもお気に入りです。
おすすめ記事ラベル
※こちらです。

こちらは、文字のサイズと色、背景色をアレンジしています。
一番お勧めしたい記事を自分で決めれるので、とっても楽しいです。記事を決めたら、リンクをコード部分に貼るだけです。
スライダーメニュー
画像リンクを貼る設定となるので、記事が重くなるかな?と心配しましたが、あまり大きな影響なさそうです。
完成後は、「一言で満足!!」という感想。メニューバーよりも目に入りますし、キャッチーな言葉で読者の関心を引きつけやすいのでは?と思っています。
「羊の雑記帳」のコードをコピペした後の作業は次の通りです。
- スライドの数に応じてコードを過除する
- スライドの画像を作成し、リンクをコピペする
- 該当ページのリンクをコピペする
2については、前回ご紹介したCanvaで「フェイスブックカバー」用のテンプレートから作成しました。サイズ感がちょうどいいよ思っています。
※スライダー部分です。

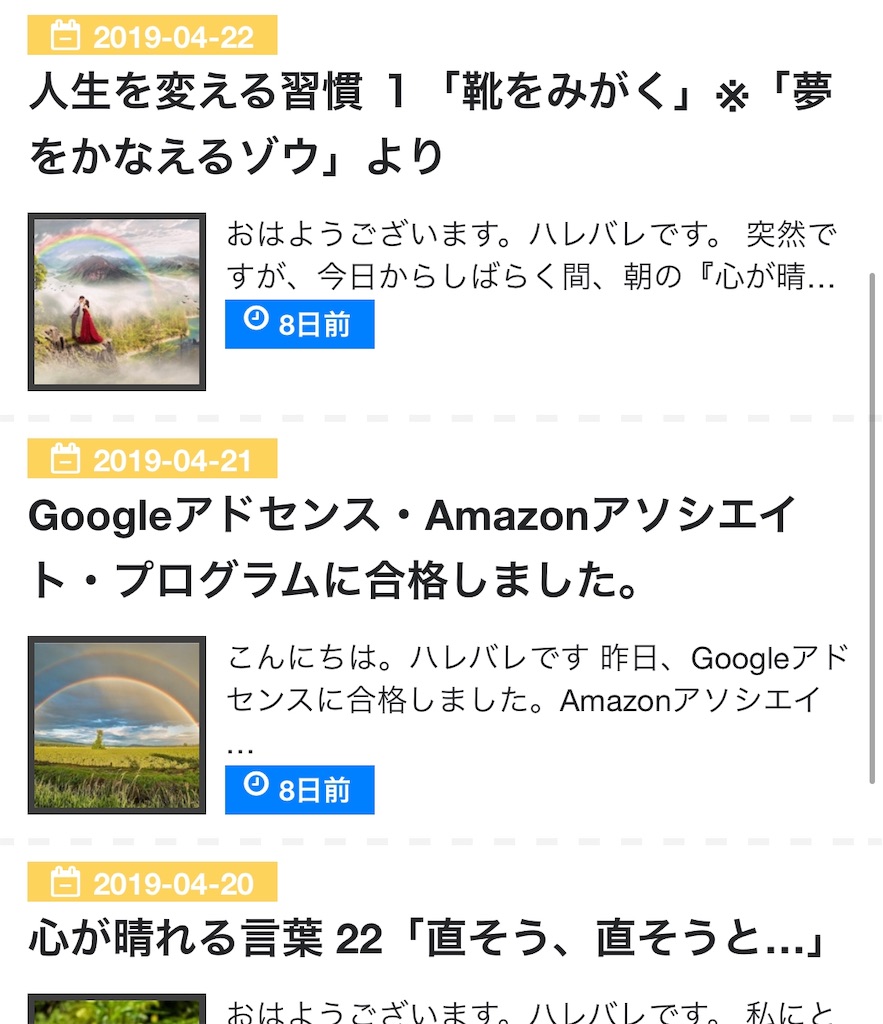
記事一覧(トップページ)
こちらも「ひつじの雑記帳」のコードを貼り付けています。ただ、貼り付け場所がよく分からず、色々と試しました…。
結果、【デザイン→スマートフォン→ヘッダ→タイトル下】に挿入でOKでした。
貼り付け後は、文字や背景色のアレンジなどを行いました。
※現在の形です。

記事ページ
この部分のコードは、【デザイン→スマートフォン→記事→記事上(か下は任意)】にコピペしていきました。
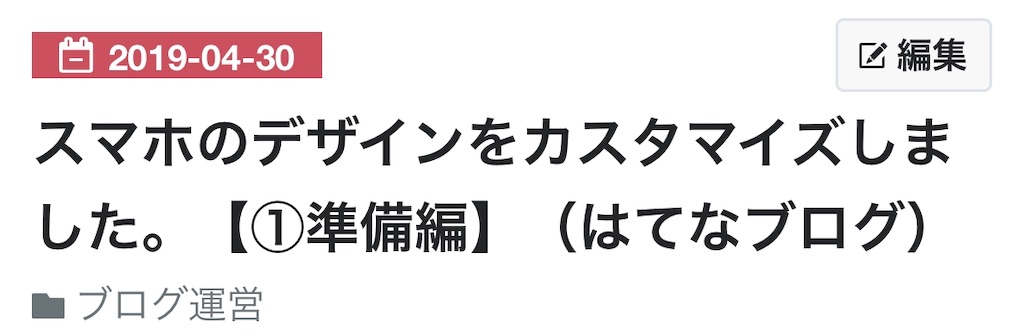
タイトルまわり
こちらは、ほとんどコピペしただけ。タイトルの文字サイズのみ、少し大きく変更しました。後は、もともと綺麗にまとまっています。
そう言えば、記事の公開後に、自分のI.D.で記事を見ると、タイトル横に「編集ボタン」が表示されるようになりました。
そこから編集に入ると、スマホでもHTML編集画面が表示されます。これは、後に説明する強調デザインを用いる際に、大いに活用できます。
※タイトルまわり(編集ボタン付きver.)

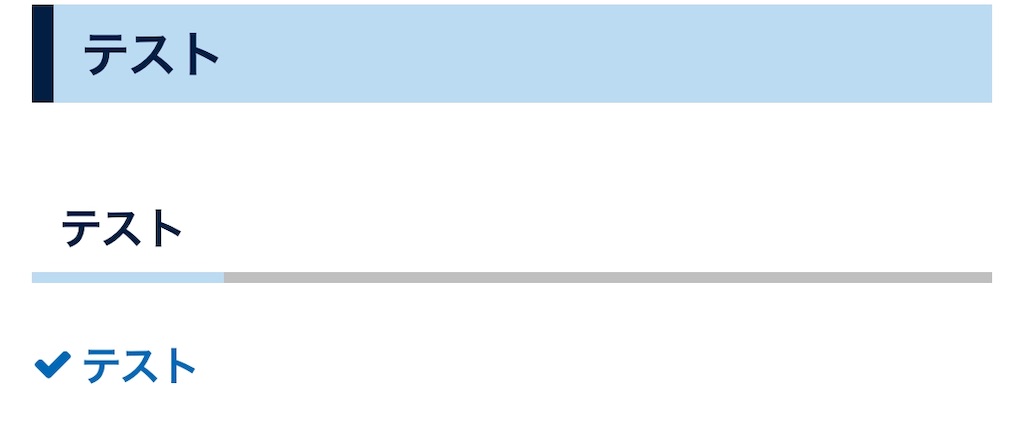
見出し3種
こちらは、コードをコピペした後に、好みの色に変更していきました。
※今はこの形で落ち着いています。

目次
こちらも、コードをコピペした後に、背景色を若干変更しました。文字の大きさなども、もう少し調整しようと思っています。
※この記事の目次をご覧ください。
フッダー
ここからは、【デザイン→スマートフォン→フッタ→ページャ下 】に挿入していきます。
不要な要素の非表示
これは、フッダーの内容を変える場合のみの処理です。変えるかどうかの判断は、「プロフィール欄にフォロー用のボタンアイコンを入れたいか?」です。
私は、読者登録とツイッターボタンだけが必要なので、通常のままでも機能的には問題ないです。でも、見た目がキャッチーになるので、変更することとしました。なお、非表示の作業はコードのコピペのみです。
プロフィール
コードをコピペした上で、必要な文章やリンクアドレスを、コード内に入力していきます。
カスタム後のプロフィールには、大きく2点のメリットがあります。
フォローボタンが目を惹く
表現内容の自由度が上がる
※画面はこちら

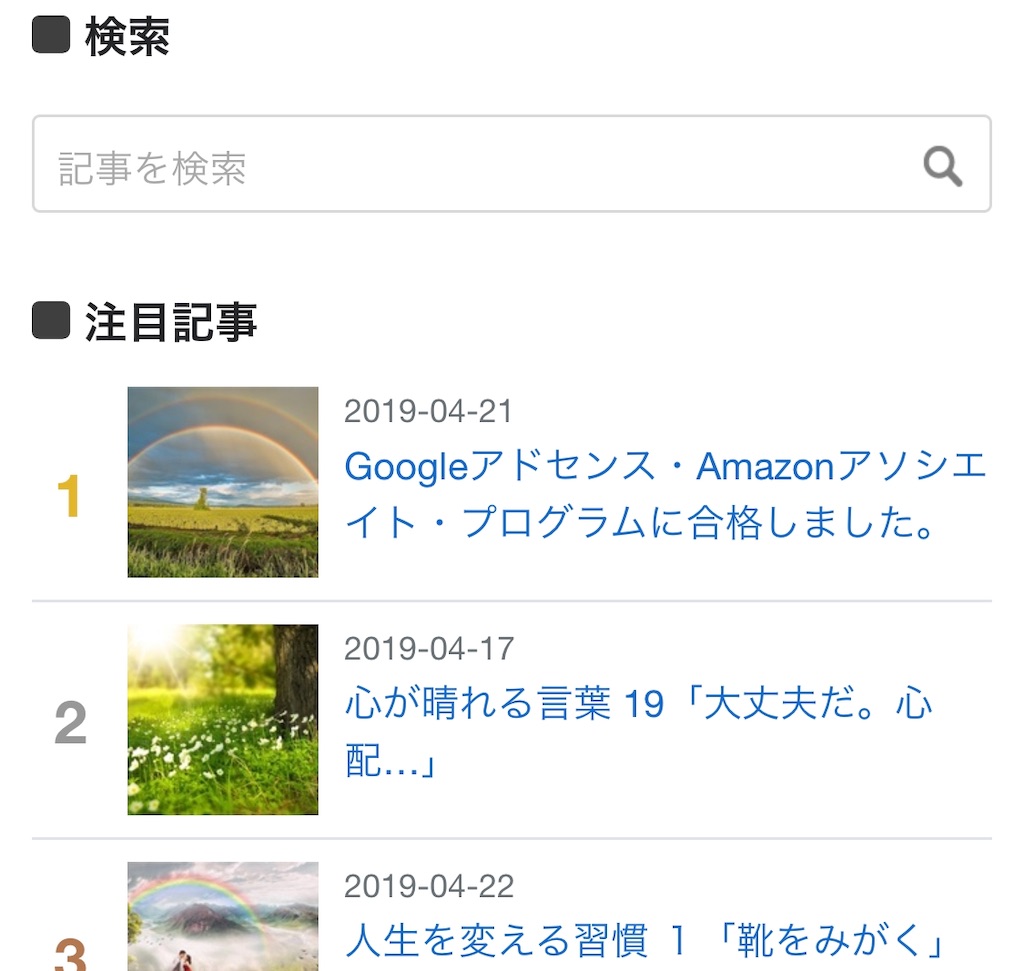
検索ボックス・注目記事
プロフィール同様にコピペをします。見た目も綺麗で問題なしです。
※画面はこちら。

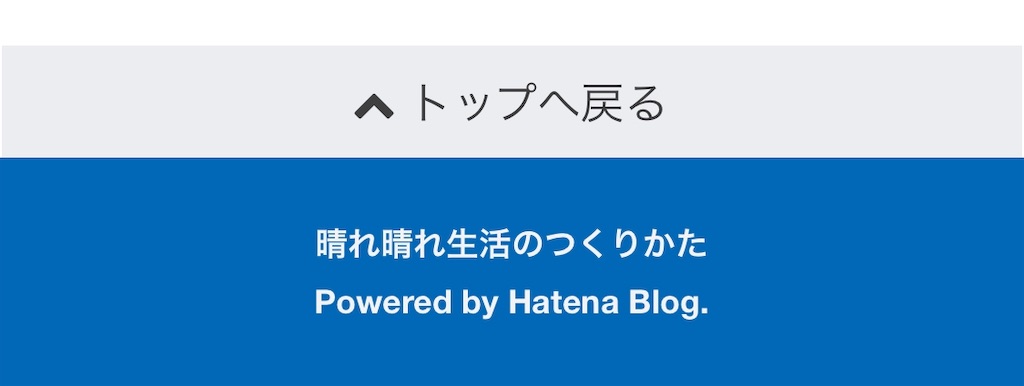
フッダー末尾
最後に、「トップページに戻る」ボタンを設置します。 コードの貼り付け場所は、ここだけ違います。
【デザイン→スマートフォン→フッタ→フッタ】です。
※画面はこちら

その他のカスタマイズ
その他、以下のカスタマイズを行いました。コードは、【デザイン→スマートフォン→ヘッダ→タイトル下】に挿入しています。
記事の文字サイズ
次のコードを貼り付けて文字サイズを調整しました。〇〇部分はお好みの大きさを指定してください。ちなみに私は16.5pxです。
<style type="text/css">
.entry-content {
font-size:〇〇px;
}
</style>
箇条書き・強調ボックス
箇条書きや強調ボックスのデザインについては、色々なブログでコピペ用のコードが紹介されています。でも、PC版は変更できても、スマホ版は、どこにコードを貼っても反映されませんでした。
でも、今回、こちらの記事をみて成功することができました。箇条書きやボックスなど、素敵なデザインやコードが沢山です。
<style></style>と入力した上で、その中に、希望のデザインのコードを挿入する必要があること。
※ <style>(ここにコピペ)</style>
箇条書きについても、同様のコピペの方法でOKです。但し、「リスト」「数字リスト」ボタン以外で作成した場所にも、設定が繁栄されてしまいました。
そこで、こちらのサイトを参考にコードの内容を修正しました。9割方、問題は解消しました。
吹き出し会話
こちらも、先輩ブロガーの皆さまのサイトをみて、羨ましく思っていたものです。ついに、 次のサイトを参考に導入しました。
やり方は強調ボックスと同じです。凄く分かりやすい説明なので、この通りにやれば問題なく設定できると思います。
おわりに
スマホのデザインのカスタマイズは、素人の私には、結構難しかったです。でも、何とかここまで出来ました。(といっても、ほとんどコピペですが)
知識はありませんが、色々なサイトを調べる中で、何となくコードの意味なども分かってきたり、とにかく「WEBデザインって奥深い!」と実感しました。
なかなか時間はかかりましたが、単に「リニューアルした」というだけでなく、もうちょっと勉強したい気持ちにもなりましたし、自分のブログに対して、一層愛着を持てたことが収穫です。ゆくゆくは【③発展編】とか、記事にしたいです。
私のように、スマホメインの方がカスタマイズする際に、少しでも参考になれば幸いです。
記事を読んでくれて、ありがとうございます。今日も一日、晴れ晴れと過ごしましょう。✨